我们在浏览网页页面时,经常可以看到下拉菜单的使用。比如用在地区的选择上。那么HTML的下拉框如何实现呢?这篇文章告诉你。
我们需要新建一个form表单,然后在form引入select标签。
<body>
<form action="">
<select name="city">
<option value="fuzhou">福州</option>
<option value="xiamen">厦门市</option>
<option value="quanzhou">泉州</option>
<option value="zhangzhou">漳州</option>
</select>
</form>
</body>最终效果如下:

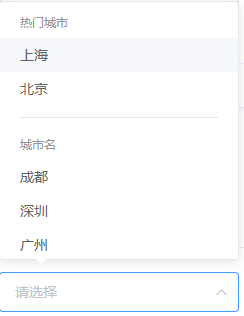
这是最简单的下拉框用法。更为复杂的就是加上样式,使它更为美观。比如常见的web前端框架中,有各类样式的框架,其中包含许多下拉框的样式。如下是element前端框架中的一个下拉框样式。

如何引用此类前端框架,也在文章:HTML 中如何引入 CSS 中提到,此处便不再叙述。
以上就是HTML下拉框如何实现的全部内容。更多表单的学习请前往 HTML 表单。
声明:小猿资源站是一个资源分享和技术交流平台,本站所发布的一切破解补丁、注册机和注册信息及软件的解密分析文章仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


