开发网页中,遇到字体过于紧凑,影响页面美观,这时就需要用 CSS 去设置它的字间距。那么这篇文章,W3Cschool 小编就教你 CSS 如何设置字间距。
letter-spacing:增加或减少字符间的空白(字符间距)。
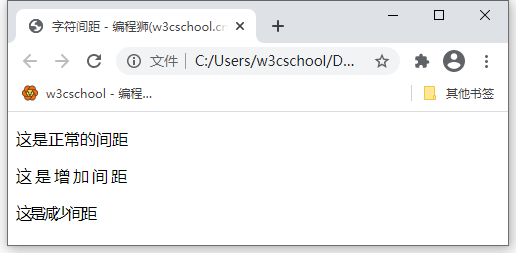
实现效果:

具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字符间距 - 编程狮(w3cschool.cn)</title>
<style type="text/css">
.one{
letter-spacing: 3px;/*字符间距增加3px*/
}
.two{
letter-spacing: -3px;/*字符间距减少3px*/
}
</style>
</head>
<body>
<p>这是正常的间距</p>
<p class="one">这是增加间距</p>
<p class="two">这是减少间距</p>
</body>
</html>以上就是 CSS 如何设置字符间距的全部内容。
声明:小猿资源站是一个资源分享和技术交流平台,本站所发布的一切破解补丁、注册机和注册信息及软件的解密分析文章仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


