我们在编辑网页时,如果觉得网页过于单调,这时便可以加上一张自己喜欢的背景图。这篇文章中,W3Cschool 小编给大家介绍下 HTML 中如何设置背景图片,分别有哪几种设置背景图片的方法。
方法一、HTML中设置背景图片
HTML中的<body></body>标签内可直接设置背景图片。具体代码如下:
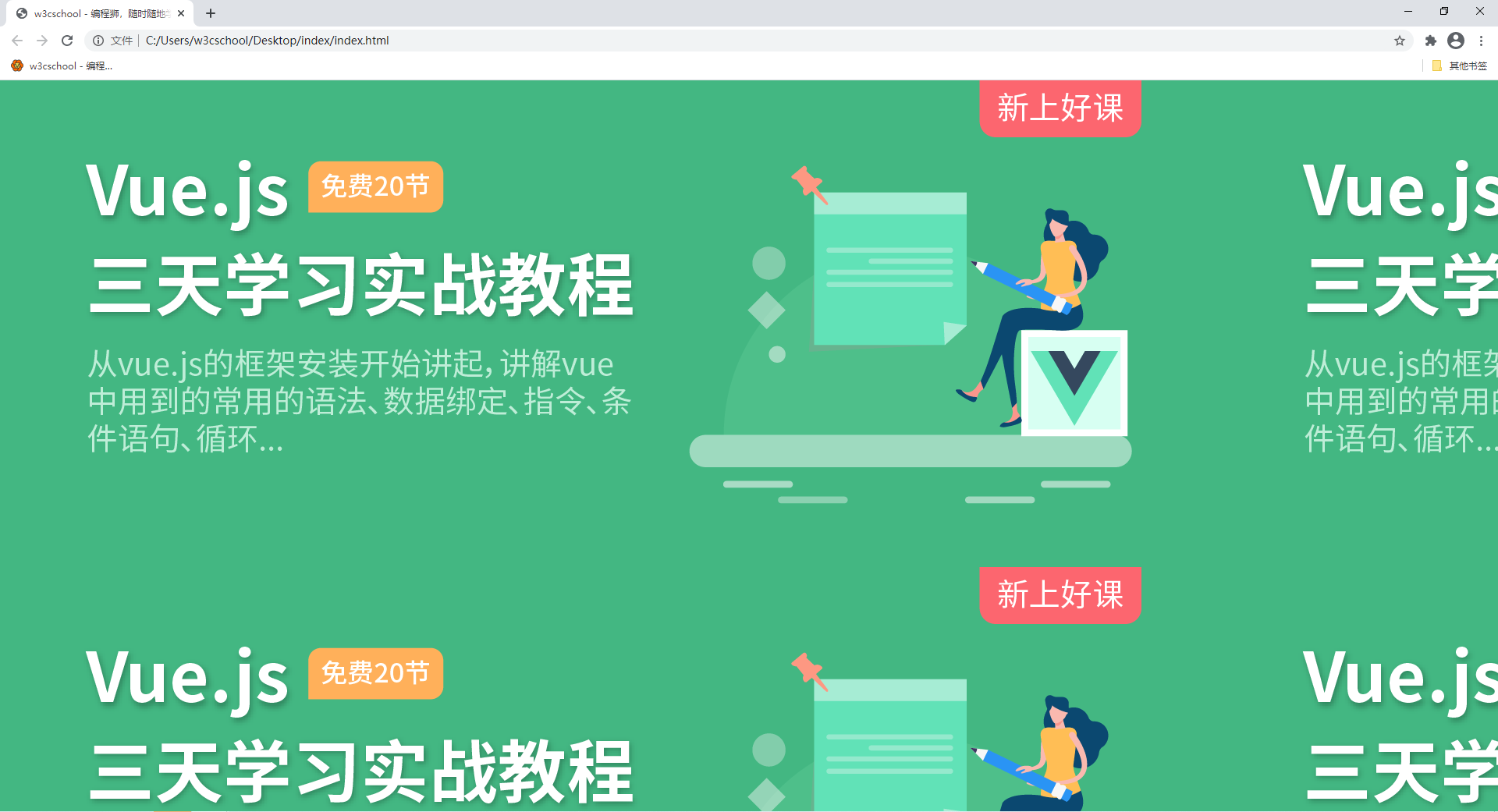
<body background="图片路径">效果展示:

直接用<body></body>设置背景图片的话,浏览器会根据你图片的大小,铺满整个屏幕。若不想平铺图片,还需要进行另外的 CSS 设置。此方法较为麻烦。
方法二:CSS 设置背景图片
CSS 设置背景图片的方式与 HTML 设置背景图片的方式大体一致,具体代码如下:
<style type="text/css">
body{
background: url("图片地址");
}
</style>到目前为止,图片还是会重复铺满整个屏幕。
我们需要在进行添加 CSS 样式进行优化。
<style type="text/css">
body{
background: url("图片地址") no-repeat center center fixed;
/*兼容浏览器版本*/
-webkit-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
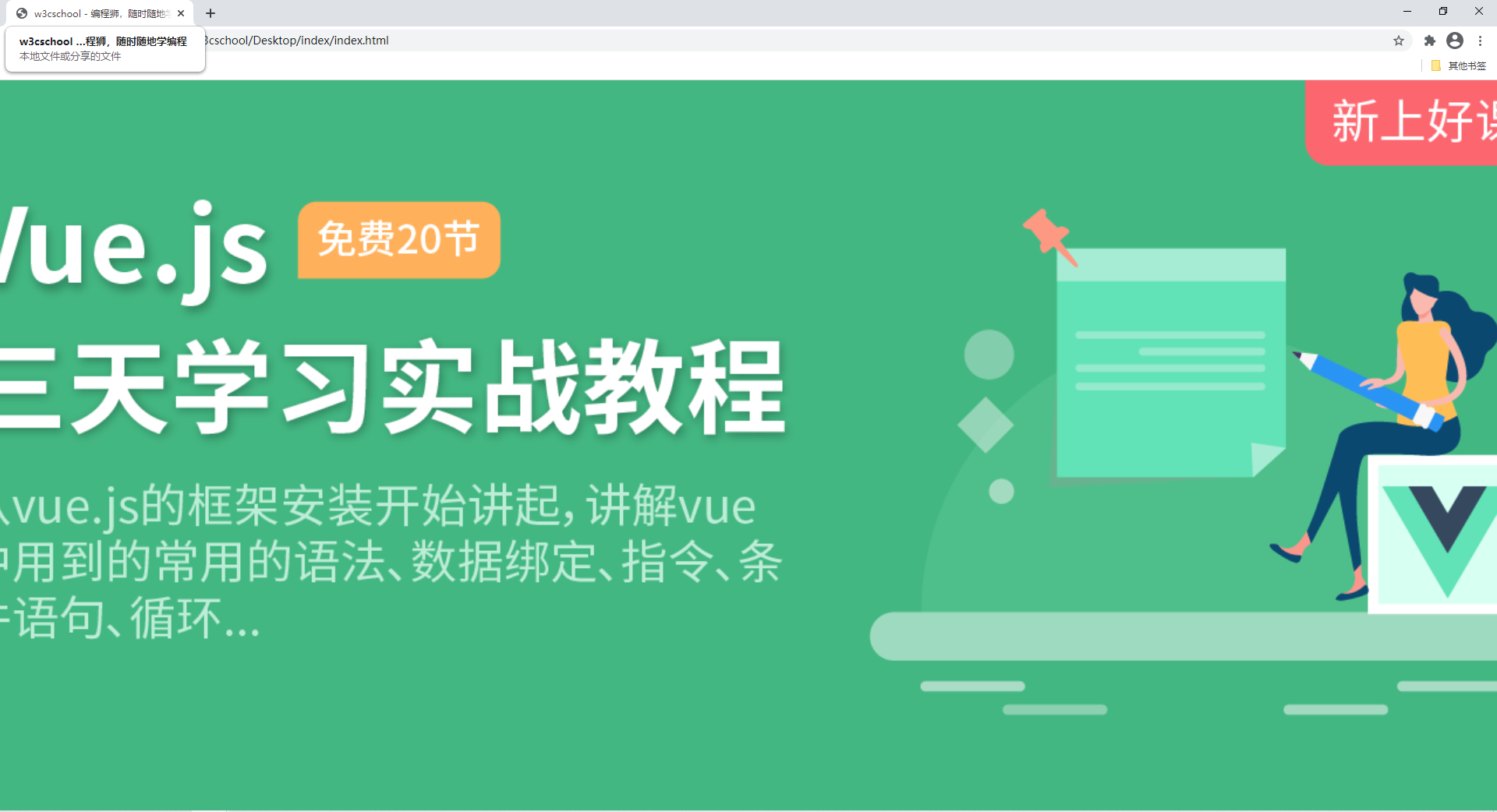
</style>最终效果如下:

以上就是 W3Cschool 小编整理的 HTML 如何设置背景图片以及方法介绍。
声明:小猿资源站是一个资源分享和技术交流平台,本站所发布的一切破解补丁、注册机和注册信息及软件的解密分析文章仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


