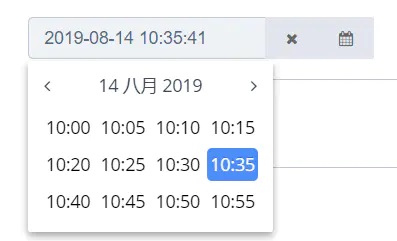
在使用 HTML 中的 bootstrap datetimepicker 选择器控件时会发现,该插件不能精确到秒钟,那么 bootstrap 时间选择器控件精确到秒能否实现呢?

其实可以进行简单的修改,原来只能选择年月日,现在可以选取年月日时分秒,代码如下:
<html>
<title>bootstrap-datetimepicker</title>
<link rel="stylesheet" type="text/css" href="bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="bootstrap-datetimepicker.min.css">
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="bootstrap.min.js"></script>
<script type="text/javascript" src="bootstrap-datetimepicker.min.js"></script>
<script type="text/javascript" src="bootstrap-datetimepicker.zh-CN.js"></script>
<body>
<label>选择时间</label>
<input type="text" id="begin_date" readonly placeholder="点击选择时间" value="">
<script type="text/javascript">
var utils = {
bindTimePicker: function ($controls, opt) {
$controls.each(function (i, e) {
var $control = $(e),
options = $.extend({
language: 'zh-CN',
autoclose: true,
format: "yyyy-mm-dd hh:ii:ss"
}, opt);
$control.datetimepicker(options);
});
},
}
utils.bindTimePicker($("#begin_date, #end_date"), {format: "yyyy-mm-dd hh:ii:ss"});
$("#begin_date").datetimepicker().on("changeDate", refreshDate);
var refreshDate = function () {
var start = $("#begin_date").val();
$("#end_date").datetimepicker("setStartDate", start);
};
</script>
</body>
</html>看到这里想解决 datetimepicker 控件怎么精确到秒的朋友,是否已经得到自己想要的答案了呢?还有其他想学习的内容可自行在 HTML 栏目中查找。
声明:小猿资源站是一个资源分享和技术交流平台,本站所发布的一切破解补丁、注册机和注册信息及软件的解密分析文章仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


