想要踏入网页设计的奇妙世界,却不知从何下手?别担心!这个精心设计的HTML+CSS基础实战课程将带你开启一段激动人心的学习之旅。通过79个精心设计的关卡,你将逐步掌握创建精美网页的核心技能。

从零开始的网页设计之旅
无论你是完全的编程新手,还是想要进一步提升技能的爱好者,这个课程都能满足你的需求。我们将从最基础的概念开始,一步步引导你进入网页设计的精彩世界。
HTML:构建网页的骨架
HTML就像是建筑的框架,它为你的网页提供了基本的结构。在这个部分,你将学习如何:
- 创建你的第一个HTML文档
- 使用各种标签组织内容
- 插入图片、链接和表格等元素 通过这些知识,你将能够搭建起网页的基本框架,为后续的设计工作打下坚实基础。
CSS:为网页穿上漂亮外衣
如果说HTML是网页的骨架,那么CSS就是让它变得美丽动人的魔法。在这个环节,你将学习:
- 改变文本的颜色、大小和字体
- 设计网页的布局和背景
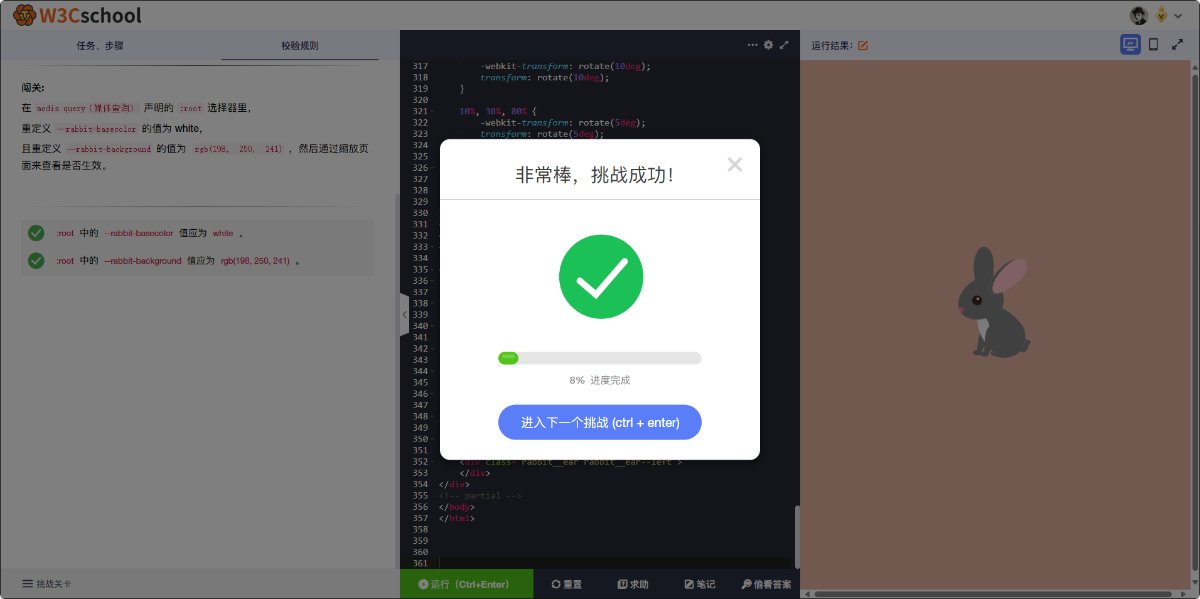
- 创建动画效果,让网页栩栩如生 掌握了CSS,你就能将简单的HTML文档变成视觉上令人惊叹的网页作品。

通过这79个精心设计的关卡,你将从一个对HTML和CSS一无所知的新手,成长为能够独立创建漂亮网页的开发者。这不仅仅是学习一项技能,更是打开一扇通向无限可能的大门。 准备好开始你的网页设计之旅了吗?让我们一起,通过HTML和CSS的魔力,将你的创意变为现实!
课程地址:
HTML+CSS基础实战课程: https://www.w3cschool.cn/codecamp/newList/basehtml
声明:小猿资源站是一个资源分享和技术交流平台,本站所发布的一切破解补丁、注册机和注册信息及软件的解密分析文章仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


