仅供初学者学习 vue 思想
1.原理:
-
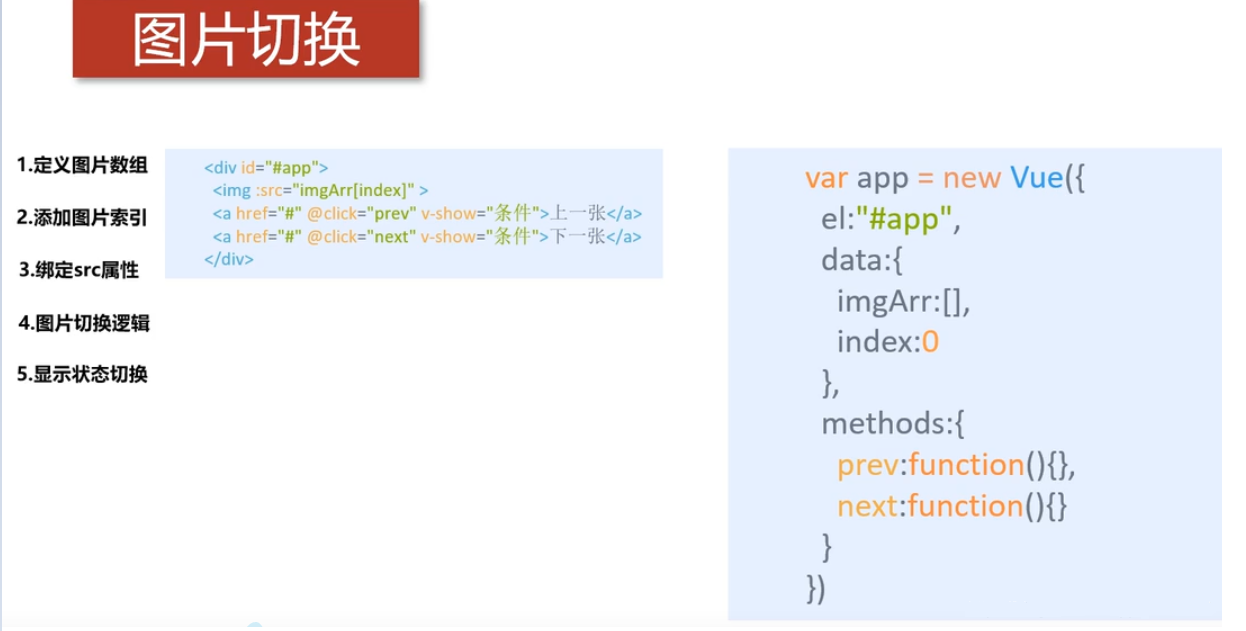
v-on:click="prev" v-on 用来绑定事件 -
v-if="条件" v-if 来控制 a 这个 dom 是否存在(显示),性能消耗较大; -
v-show="条件"v-show 来控制元素的 display 属性 -
v-bind:src="#"
通过 vue 实现轮播图与 js 实现相比较
vue 只是通过 v-show="index!=0" 和 v-show="index<imgArr.length-1" 来控制左右箭头的显示隐藏,简化了 js 对 DOM 的繁琐操作;

2.代码(css样式代码可自行设计)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>轮播图</title>
<script src="jsue.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="texts" href=".s/lunbotu.css"/>
</head>
<body>
<div id="mask">
<!-- 轮播图片 -->
<img :src="imgArr[index]" id="maskimg">
<!-- 左箭头 -->
<a href="javascript:void(0)" class="aBlock" @click="prev" v-if="index!=0">
<img src="./img1/prev.png" class="left" >
</a>
<!-- 右箭头 -->
<a href="javascript:void(0)" class="aBlock" id="ARight" @click="next" v-if="index<imgArr.length-1">
<img src="./img1/next.png" class="right" >
</a>
</div>
<script>
var vmm =new Vue({
el:"#mask",
data:{
imgArr:[
"./img/01.png",
"./img/00.png",
"./img/02.png",
"./img/03.png",
"./img/04.png",
"./img/05.png",
"./img/06.png",
"./img/07.png",
],
index:0
},
methods:{
prev:function(){
this.index--
},
next:function(){
this.index++
}
}
})
</script>
</body>
<html>声明:小猿资源站是一个资源分享和技术交流平台,本站所发布的一切破解补丁、注册机和注册信息及软件的解密分析文章仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


