了解 event loop,我们先了解以下3点
①js 是单线程
②异步基于回调实现
③event loop 是异步回调的实现原理
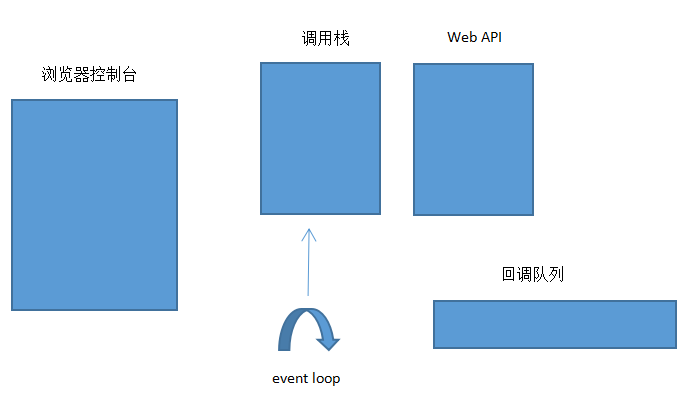
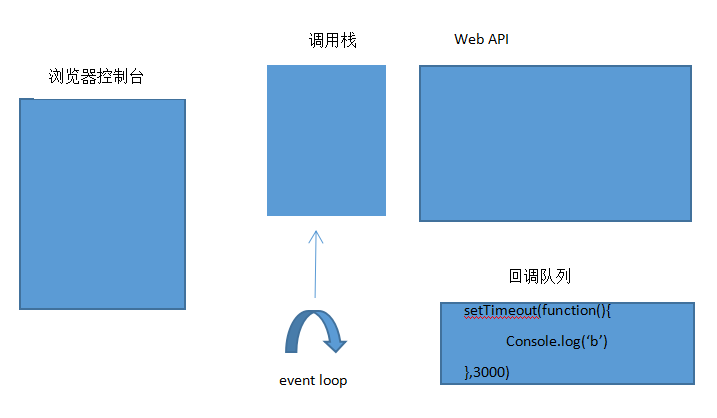
我们来看个图

当检测到是同步任务时,该任务会直接移到调用栈里面再传给浏览器
调用栈-浏览器
当检测到是异步任务时,该任务会被放置到 webAPI 中即等待队列,当同步任务执行完,调用栈为空的时候,且该异步任务执行时机到了的时候,异步任务会被移到到回调队列
这时候 event loop 就会去回调队列找,如果回调队列有事件,event loop 会获取他并把他转移到调用栈再转移到浏览器
等待队列-同步任务执行完毕,调用栈为空,异步任务执行时机到了-回调队列-event loop 获取-调用栈-浏览器
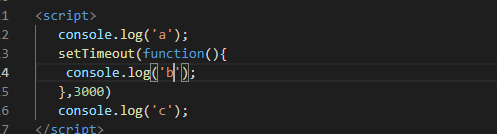
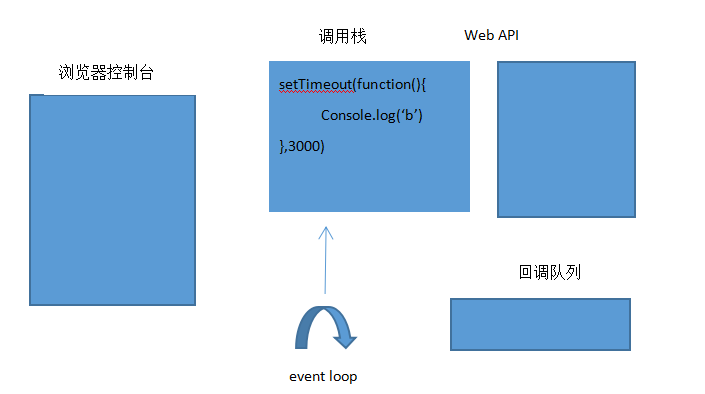
这样说可能有点抽象,我们直接上例子

这个我们都知道输出答案为 a,c,b 具体我们来看看
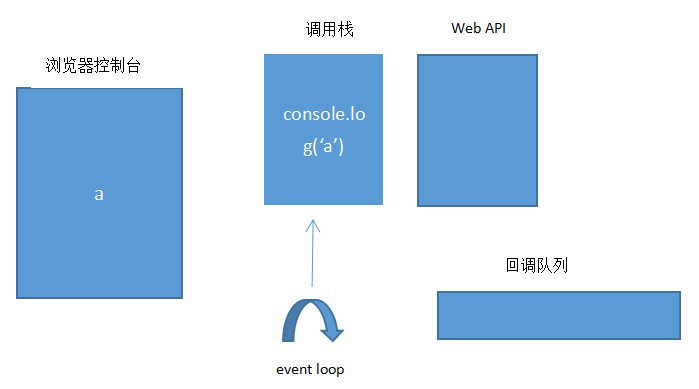
从上往下执行先是 console.log(‘a’),该任务为同步任务,所以直接放置调用栈,再输出到浏览器,调用栈再清空

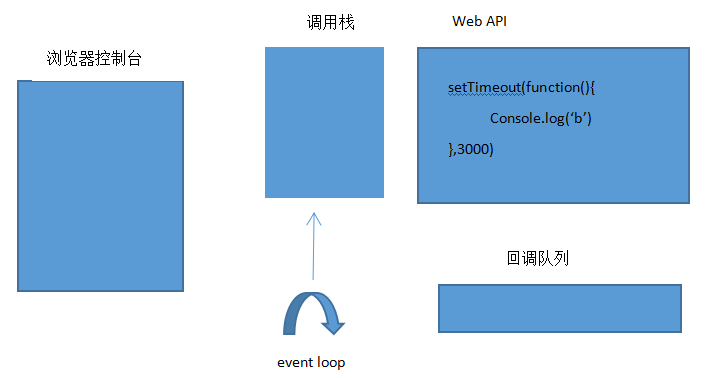
然后到定时器,这是个异步任务
先放在等待队列 WebAPI

当满足以下3个条件,异步任务转移到回调队列
①同步任务执行完毕
②调用栈清空
③异步任务到达时机可执行
当异步任务定时器3s到的时候即到时机执行,异步任务转移到回调队列

同步任务执行完后,event loop 开始运作,去回调队列找事件任务,找到后将其转移到调用栈

最后再将其传到浏览器,这就是 event loop 实现机制,也印证了上面的那句话,异步回调的原理是 event loop
声明:小猿资源站是一个资源分享和技术交流平台,本站所发布的一切破解补丁、注册机和注册信息及软件的解密分析文章仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


